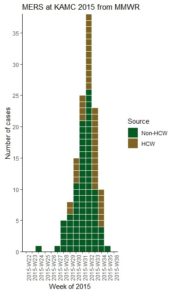
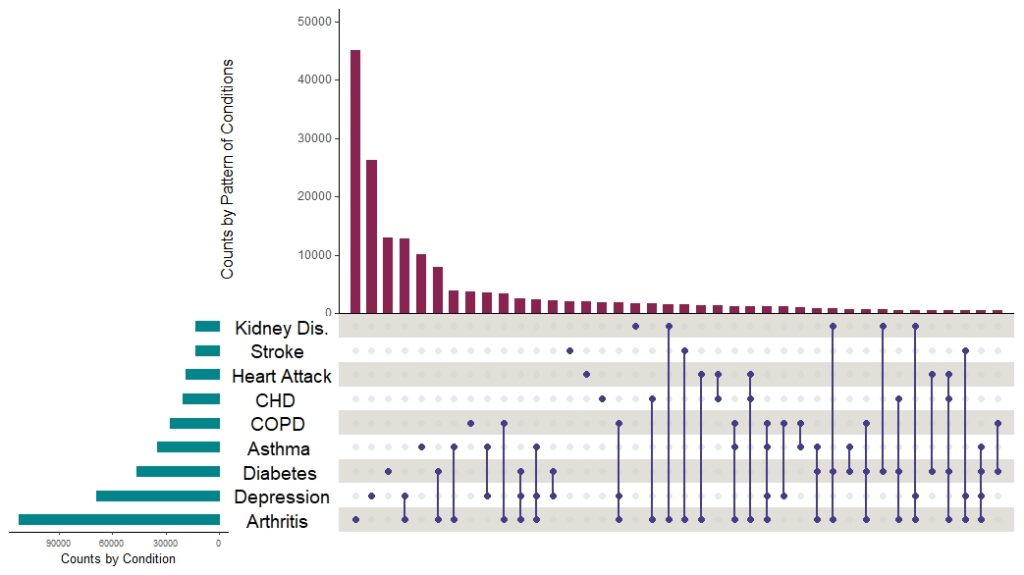
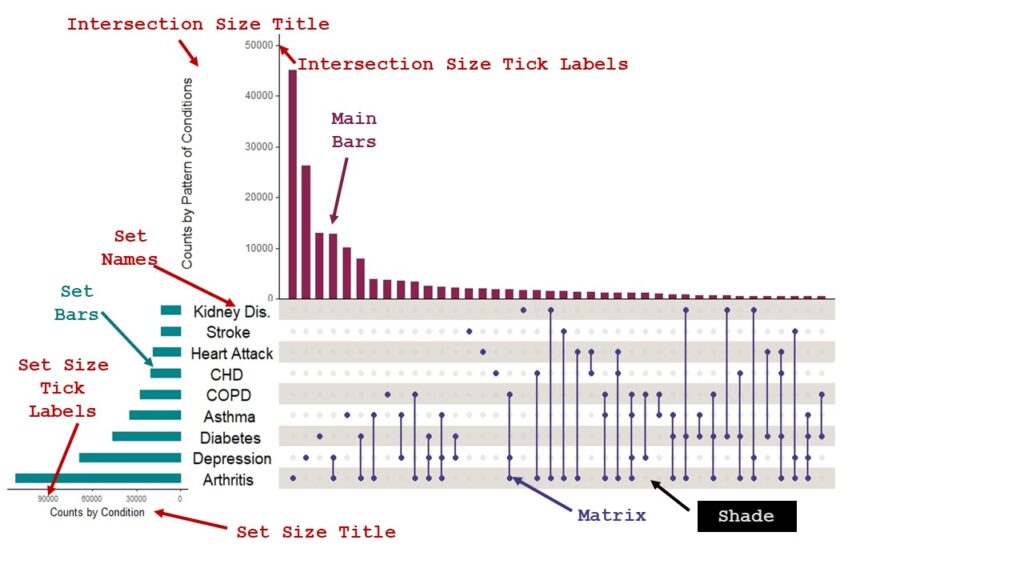
I recently published a blog post on how to use the UpSetR package to make upset plots in R. As I said in the post, UpSetR has a lot of great options you can set to format the text and color of the plot. However, the plot itself is complex, and has many different text objects and objects to which you can assign color. And these items don’t have obvious names. I put the plot below just to illustrate my point.

The specific data curation solution I created on the blog post was to document the structure of a complex vector that you can make that will set all the text options in the upset plot. R is very flexible in terms when making plots, in that it will easily take in variables and vectors. I decided to make an example for you based on the box plot example of comparing the distribution of number of staffed beds at hospitals in Boston and the Twin Cities area to illustrate this flexibility if you are not already familiar with it. That way you can be familiar with the particular challenge I faced, so you can better understand how I came up with my data curation solution.
Data Curation Solution Not Needed When Everything Is Hardcoded
I put the dataset and code I am using on Github for you. I’m using this just as a demonstration so you understand the concept I am talking about. If you open the code, you will see it starts with me using read.csv() to read in a CSV called CityCompare, which is a list of hospitals. It has a character variable HospCity (Hospital City) and a numeric variable StaffedBeds (Staffed Beds) which is the one used in my example box plot.
Here is some ggplot2 code where I make a box plot, and I hard code in all the values for the options.

ggplot(data = CityCompare, aes(x = StaffedBeds, y = HospCity)) +
geom_boxplot(fill = c("pink", "gold")) +
xlab(c("Staffed Beds")) +
ylab(c("Compare Cities")) +
xlim(c(20, 1500))
Now, let’s replace some of this hardcoding with variables and vectors. The fill for the geom_boxplot could become a character vector with colors listed in it. The x-limits option xlim could take a numeric vector. And the xlab and ylab could take character variables. So let’s make those:

fill_colors <- c("pink", "gold")
x_label <- c("Staffed Beds")
y_label <- c("Compare Cities")
x_limits <- c(20, 1500)
As you can see, we named our color vector fill_colors, our limit vector x_limits, and we created x_label and y_label variables with our label text. Now, let’s use those instead in the following code.

ggplot(data = CityCompare, aes(x = StaffedBeds, y = HospCity)) + geom_boxplot(fill = fill_colors) + xlab(x_label) + ylab(y_label) + xlim(x_limits)
You will see that the above code creates the same box plot as the hard-coded code. You will also see the pros and cons of doing things this way. Setting the variables seemed like overkill – but this is a good idea if you are not sure of the value you want. For example, let’s say I really didn’t know what I wanted to put as my x-axis label. I wanted to fuss with it after looking at how it looked on the plot. Then it would make sense to make a variable called x_label and to keep fussing with it.
On the other hand, with the vectors, it is clear from the example how they can be very useful. If we wanted to run multiple box plots comparing several variables about hospitals in these two cities, we could just keep reusing the fill_colors vector as a ready example.
But just as a thought experiment, let’s say that x_limits were not just two points. Let’s say we were trying to define something that was like the shape of the state of Nevada – so it has four definable points: the top two and the bottom two. If you were using a package that needed you to create a vector to set these points, how would you know what order to put the points in? What would each point be called?

That is analogous to the problem I had with the upset plot. I had to make a vector that listed all of the text scale options for all the text in the plot, but there were multiple places where text was placed, and I didn’t know what those were called. That’s when I turned to developing a data curation solution.
Starting with the Best Documentation
After digging through StackOverflow and other documentation, the best I could do to write down in some communicative way what arguments went into the vector was this huge programming comment.

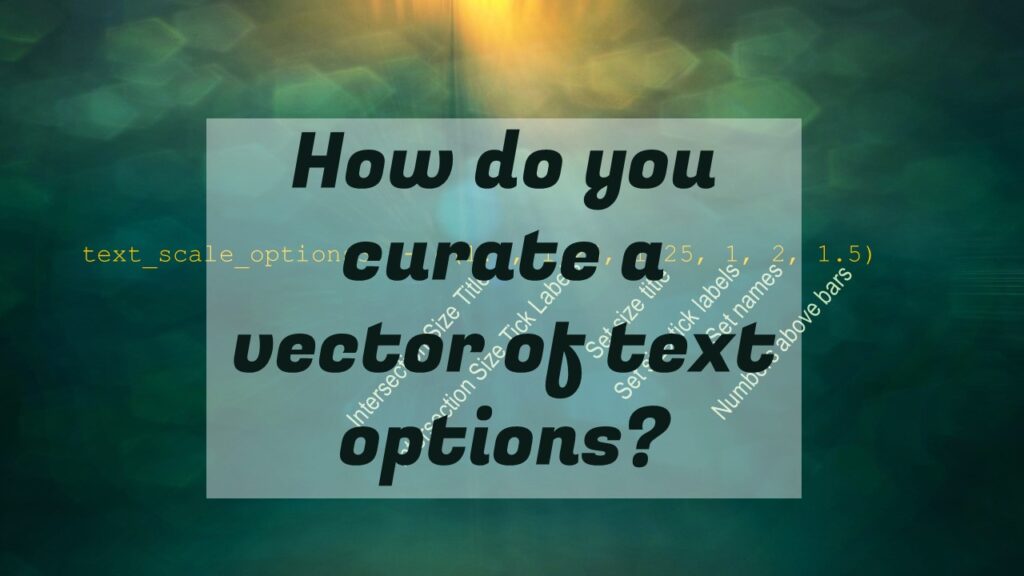
#This is a legend to the text_scale_options entries below. #Text scale options are: #c(intersection size title (Counts of Patterns of Conditions), # intersection size tick labels (numbers up vertical y-axis), # set size title (Counts by Single Chronic Condition), # set size tick labels (numbers across x-axis), # set names (disease names), # numbers above bars)
What I am doing in this comment is connecting each object listed as an argument in the documentation (e.g., intersection size title) with an example of an actual object from my plot (e.g., Counts of Patterns of Conditions). Because I understood my plot, I could backtrack to what text string was being identified in the term “intersection size title”. So this was the first set of curation I did – and this made it so I could understand everything.
But when I went to use this as a tool to help me develop my text scale options vector, it was not useful for that. I kept getting confused when I looked at it. I started considering making some sort of table. In one column, I could put the name of the object from the documentation (e.g., intersection size title), and in the next column, I could decode that to what it was on my plot, which was Counts of Patterns of Conditions.
Tabular Can Be a Data Curation Solution, but Not This Time
Trying to organize information into a table is often helpful in management, and especially in data curation. When I was younger, I probably would have organized these data into a two-column table with the object name (e.g., intersection size title) in one column, and the name of the example on my plot (e.g., Counts of Patterns of Conditions) in the other.
But because I was able to visualize that, I immediately knew I would still be confused if I looked at a table like that. The reason was that I could never remember where “intersection size title” actually was on the upset plot. I guess I just don’t think the way the author of the package does – somehow these logical names just didn’t sink into my brain.
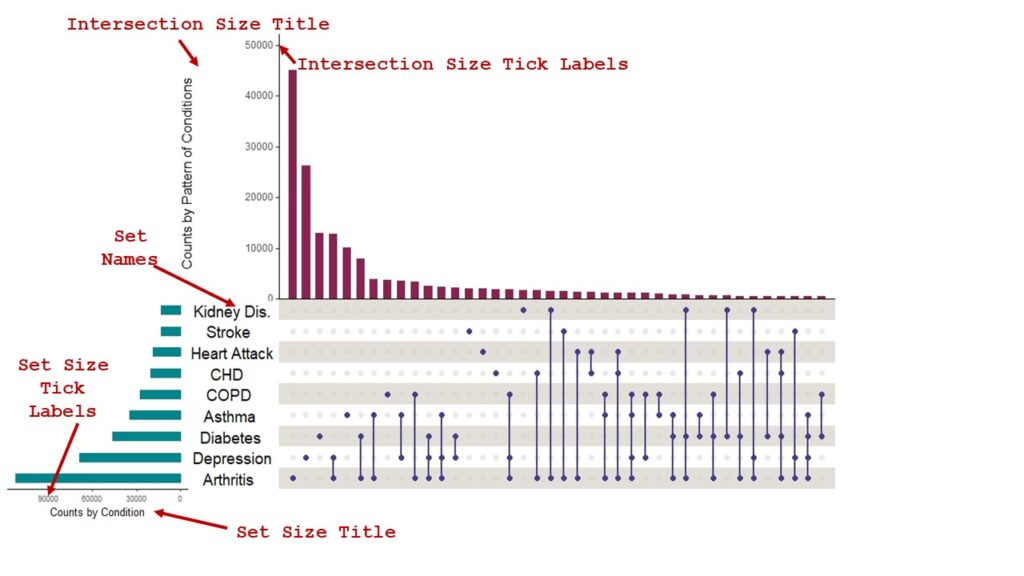
That’s when I realized I really needed a graphical solution. So I put my plot on a PowerPoint slide and started marking it up with text boxes and arrows.
Curating the Text Scale Option Objects
My first goal was to curate the text scale option objects so I could make the vector without going crazy by not knowing what I was formatting in each position of the vector. So I picked a color and a font, and put arrows and labels on the plot with the names of each text label. I did not use data labels, so I could not curate that. If I was actually making documentation (e.g., for the package), I would have probably created a plot with all the options just so I had something to label for the curation – but I was just trying to do a real project, and I had decided against the data labels, so I did not include them in the diagram.

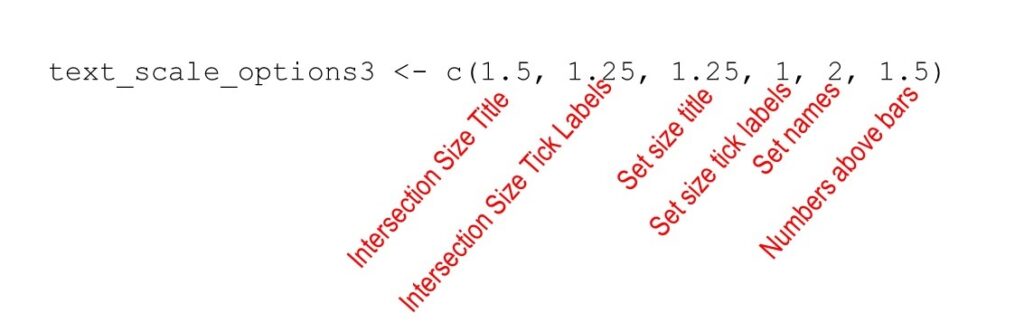
Now, between the code comment and the image, I was able to create three vectors with three sets of alternative text scale options.

text_scale_options1 <- c(1, 1, 1, 1, 0.75, 1) text_scale_options2 <- c(1.3, 1.3, 1, 1, 2, 0.75) text_scale_options3 <- c(1.5, 1.25, 1.25, 1, 2, 1.5)
As you can see, each one has six arguments, and each argument sets an option for the position in the vector denoted by the programming comment coupled with the labels on the diagram.
Actually, it is possible to make this even clearer with a graphic like this – an annotated vector.

Curating the Color Options
I thought I was done, but then I realized I could not tell where the colors belonged. I added more labels to the diagram for this, but it became busy. To make it clearer, I color-coded the labels for the colors – that way they would hopefully be different enough from the text object labels, and would be visually separate from them. I think my approach succeeded.

Summary and Reflection of Process and Data Curation Solution
I admit, I have a lot of trouble teaching people how to do advanced data curation like I did here. Basic data curation skills are easy to gain through my LinkedIn Learning course, but I do not really know how to teach these advanced skills. I’m going to try to learn by practicing, and this blog post is an example.
Here are some take-home messages I’d like you to glean from this about advanced data curation:
- You usually have to try many different things until you get to just the right visualization. Make sure you keep everything you try because you usually end up with some mix of everything, or possibly multiple different files.
- Tabular approaches are easy first-tries, but won’t work if you need a graphical solution. Still, it doesn’t hurt to make the table, because often you need it anyway to get to the graphical solution.
- If your curation file gets too busy, you probably need a few different curation files. However, they goal of the communication will be different, so they will likely be in totally different formats – as was my upset plot diagram vs. my annotated vector diagram.
- How much curation you should do depends on your audience. For this plot post, I showed the annotated vector, but I did not need to make one to guide myself. However, if I was mentoring one of my customers, I probably would have made the annotated vector diagram. Generally when there are multiple people involved, I tend to lean on the side of more curation. Good curation never hurts communication about data, and often helps.
- Try to use all the visual elements possible to your communicative advantage. You might notice that I used Courier New to annotate the diagram. Not only is Courier New sort of a visual cue that I’m talking about code, it’s also such an ugly font that it’s not usually used on a plot on purpose (unless you are using SAS – just kidding!). Courier New would stand out against the native plot font, and also culturally mean something to the audience – while using Courier New in another context might not communicate the same thing. Color-coding the color object annotations (but not the text object annotations) was another trick to leveraging visual communication as much as I could.
Updated April 7, 2022.
Read all of our data science blog posts!
Data curation solution that I posted recently with my blog post showing how to do upset plots in R using the UpSetR package was itself kind of a masterpiece. Therefore, I thought I’d dedicate this blog post to explaining how and why I did it.